CASES
-

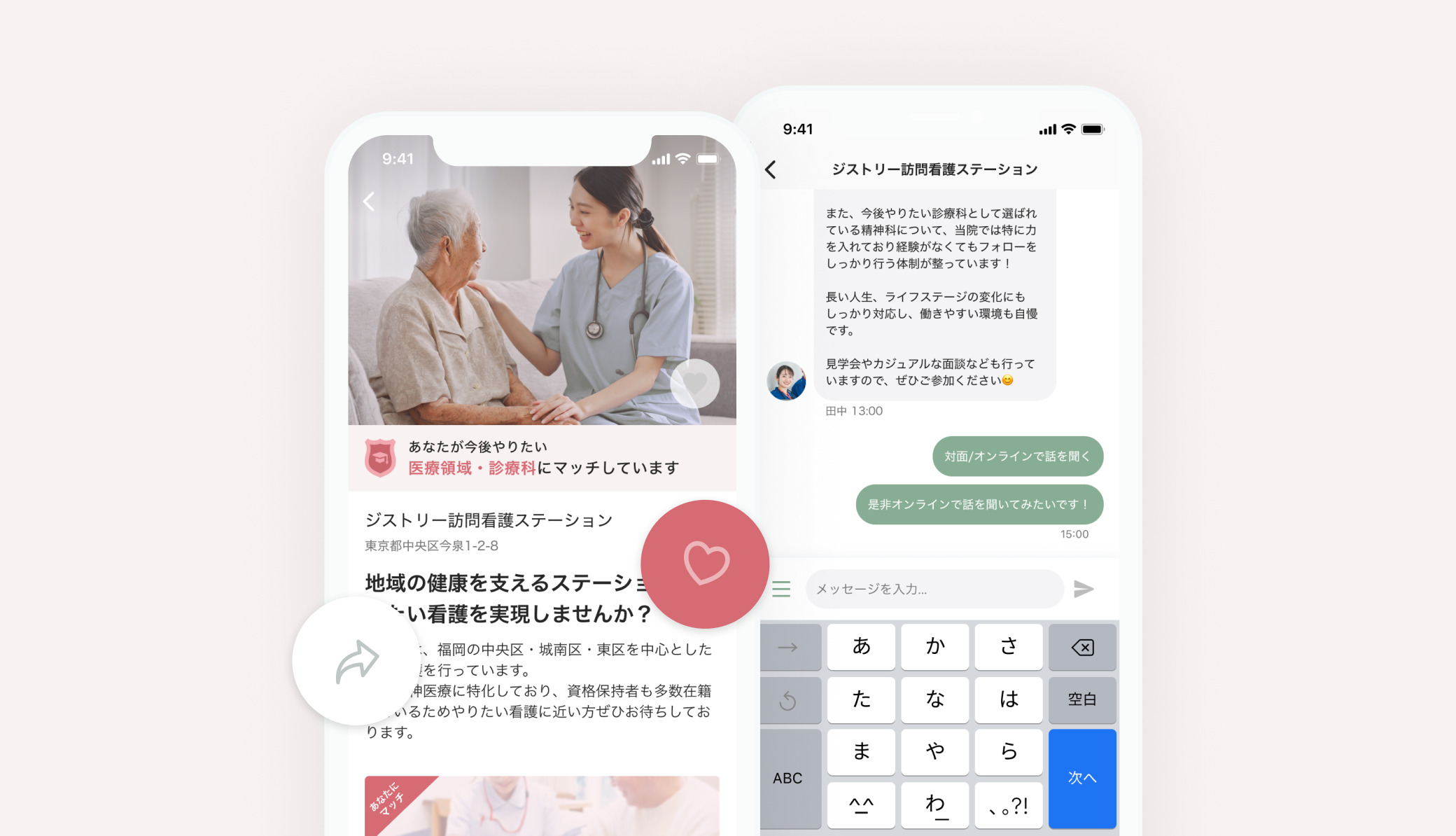
/thestory
- CATEGORY
- チームアップ
- スタートアップ投資
- OBJECT
- Brand Design
- Service Design
- UX Design
- Feature / Contents Design
- UI Design / Interaction Design
- Visual Design
- Marketing Growth
-

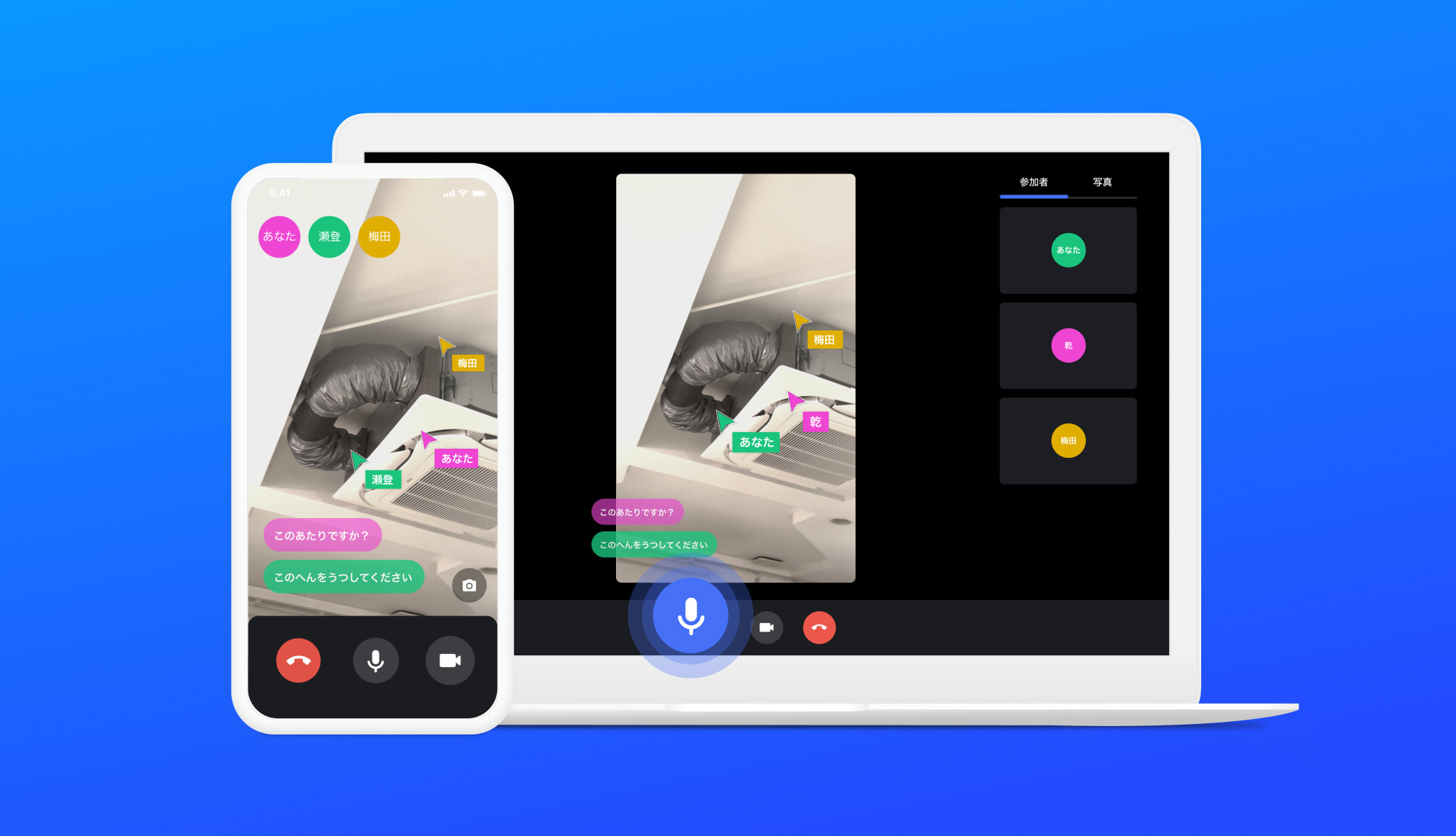
QUANDO
- CATEGORY
- チームアップ
- スタートアップ投資
- OBJECT
- Service Design
- UX Design
- Feature / Contents Design
- UI Design / Interaction Design
- Visual Design
- Marketing Growth
-

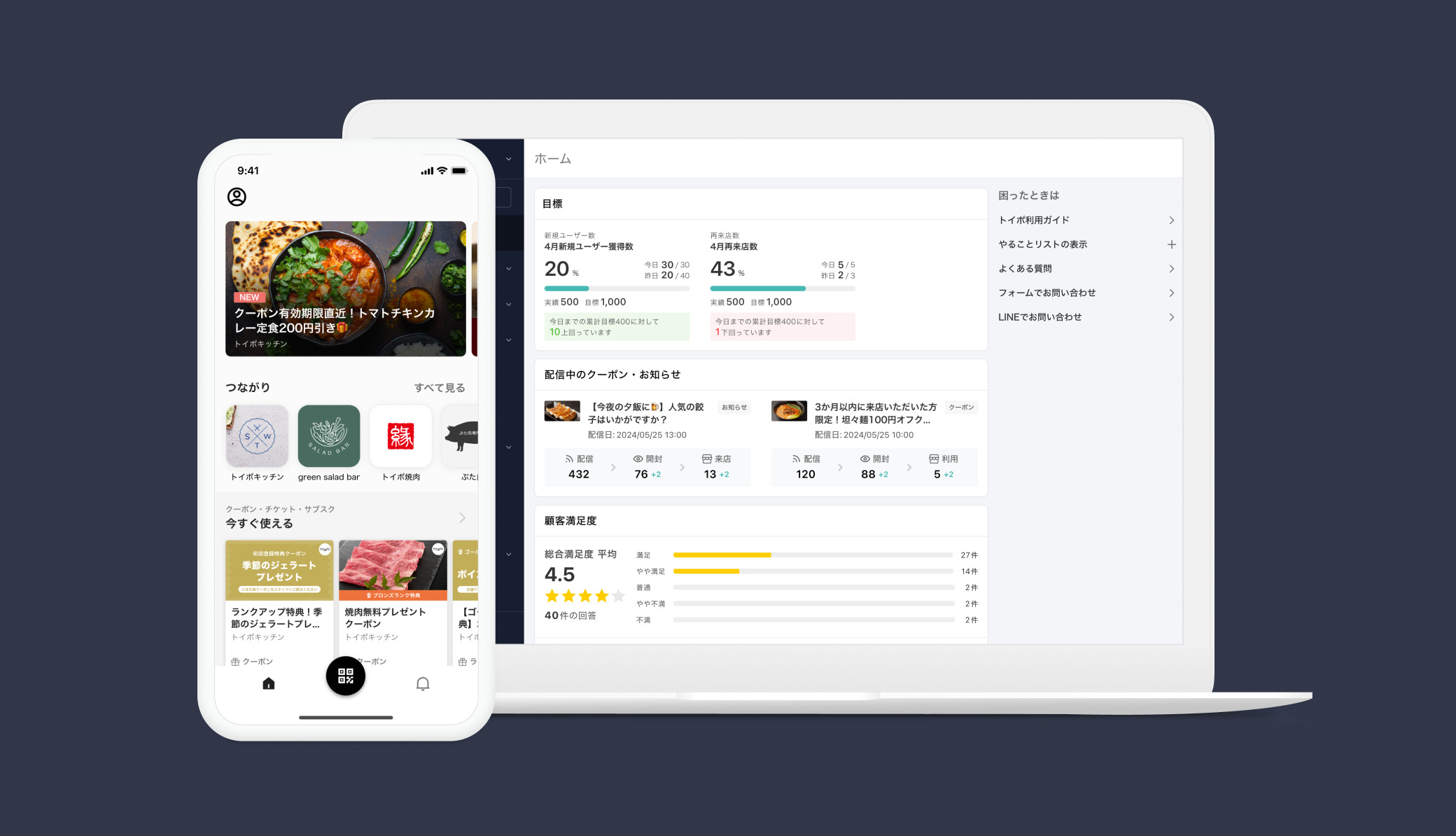
toypo
- CATEGORY
- チームアップ
- スタートアップ投資
- OBJECT
- Brand Design
- Service Design
- UX Design
- Feature / Contents Design
- UI Design / Interaction Design
- Visual Design
- Marketing Growth
- 1
- 2